If there’s one thing that millennia of storytelling has taught us, it’s that structure matters. Be it in the plays of ancient Greece or the digital landscapes of today’s websites, structure influences behavior, cognition, and emotions. Let’s dive deep into the intricate world of webpage design, exploring its alignment with classic narratives like the Hero’s Journey and even philosophical ideas proposed by Plato.
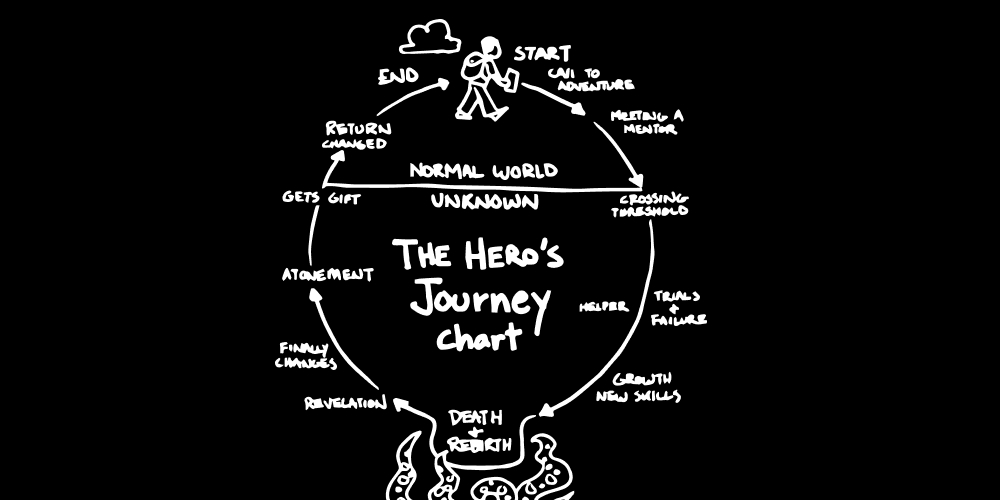
The Webpage Structure for Lead Conversion using Hero’s Journey.
Why Webpage Structure Matters for Conversion
Webpage structure is not just about aesthetics. It’s about guiding a visitor, or potential customer, through a journey. A well-structured webpage can:
- Enhance User Experience (UX): Like a well-written story, a site that’s intuitive and engaging keeps the visitor invested.
- Highlight Key Information: Just as a climactic scene grabs attention, a strategically placed Call to Action (CTA) or key piece of information can make all the difference.
- Optimize for Search Engines: Structure helps search engines understand and rank your content, bringing more organic traffic.
The Hero’s Journey and Your Webpage
The Hero’s Journey, coined by Joseph Campbell, delineates a universal narrative pattern found in myths, stories, and religious tales from around the world. This pattern can also be applied to the user journey on a website. Here’s how:
- Call to Adventure: The user lands on your webpage seeking a solution.
- Meeting the Mentor: They find guidance through informational content, FAQs, or chatbots.
- Trials and Challenges: Through product descriptions, blog posts, or service lists, they discover how you can solve their problem.
- Transformation and Return: They decide to make a purchase or sign up, completing their journey as a converted lead.
Plato’s Philosophical Touch
Now, how does Plato fit into this? Plato’s allegory of the cave tells of prisoners only seeing shadows on a wall, mistaking them for reality. One prisoner breaks free, sees the outside world (true reality), and returns to enlighten the others.
This allegory can be seen as an early iteration of the Hero’s Journey. For web design, it’s a lesson on presenting ‘reality’ to users – the solutions, benefits, and transformations your product or service offers.
Your webpage should enlighten visitors, taking them from the ‘cave’ of their problem to the ‘light’ of your solution. It should be a transformational journey, where the structure of the page guides them from recognizing their needs to finding a solution.
Using The Hero’s Journey for Page Building
To utilize the Hero’s Journey in webpage design:
- Establish the Ordinary World: Set the context. What is the status quo or the problem the user faces?
- Introduce the Solution: Present your product or service as the ‘mentor’ or solution.
- Address Pain Points: Dive into challenges and how you address them, solidifying trust.
- Conclude with Transformation: Use CTAs and testimonials to highlight successful transformations and to guide users to take action.
But how to Design the Content of a page using the Hero’s Journey strategy? Well, we have a gift for you:
1. The Ordinary World
- Section Title: Introduction
- Description: Set the scene by presenting the status quo. This provides context for the upcoming journey.
- Visual Tip: Use a serene or common setting that resonates with the audience, possibly showcasing everyday people or familiar scenarios.
2. The Call to Adventure
- Section Title: Opportunity
- Description: Highlight a problem or an opportunity. This serves as the catalyst that propels the user or character into the adventure.
- Visual Tip: Use contrasting visuals or a disruptive element that demands attention. This could be an intriguing question, statistic, or image.
3. Refusal of the Call
- Section Title: Hesitation
- Description: Address common objections or concerns. This makes the narrative more relatable and acknowledges users’ reservations.
- Visual Tip: Use imagery that conveys doubt or uncertainty, like a character pausing to ponder.
4. Meeting the Mentor
- Section Title: Guidance
- Description: Introduce your product, service, or solution as the mentor. Explain how it can guide the user through their challenges.
- Visual Tip: Showcase a trustworthy figure or a guiding symbol (like a compass or beacon) that represents guidance and wisdom.
5. Crossing the Threshold
- Section Title: Commitment
- Description: This is the point of no return. Encourage users to take the first step, whether it’s signing up, purchasing, or another action.
- Visual Tip: Use visuals that convey a journey’s start, such as a gateway, a rising sun, or a footstep.
6. Tests, Allies, and Enemies
- Section Title: Experience
- Description: Share testimonials, case studies, or features that illustrate challenges overcome. Highlight the benefits and allies (features/support) and address potential obstacles.
- Visual Tip: Use imagery of diverse people collaborating, overcoming challenges, or graphs showcasing positive results.
7. The Return
- Section Title: Transformation
- Description: Demonstrate the transformation that comes from using your solution. This could be personal growth, business success, or any relevant positive change.
- Visual Tip: Use before-and-after visuals, triumphant imagery, or symbols of growth and transformation (e.g., a butterfly).
Remember, the key to utilizing the Hero’s Journey is to make the narrative resonate with the user. The journey should be relatable, the challenges familiar, and the transformation desired.
Conclusion
The importance of webpage structure, rooted in millennia of storytelling and even Platonic philosophy, cannot be overstated. The Hero’s Journey isn’t just for myths or movies; it’s a potent tool for creating compelling, conversion-optimized webpages. Your website is more than a digital platform; it’s a narrative, a journey. Structure it well, and watch leads turn into heroes.